Reason
For hourly employees, sometimes there is no clear, simple way to keep track of your own times for the week. Many people, myself included, need to make sure their next paycheck will cover their expenses. Keeping track of weekly hours, adding them up, factoring in hourly pay, and then removing the correct amount for taxes is time-consuming and stressful.
Research
I found other time card and paycheck calculators online and figured out the good and bad parts of them. Many of them worked well, but were also not always straightforward and a bit clunky to use. I also looked into regular expressions in JavaScript to make sure the time inputs were formatted correctly before calculating the times, and tested some other sites to figure out the best ways to let a user remove a time entry.
Process
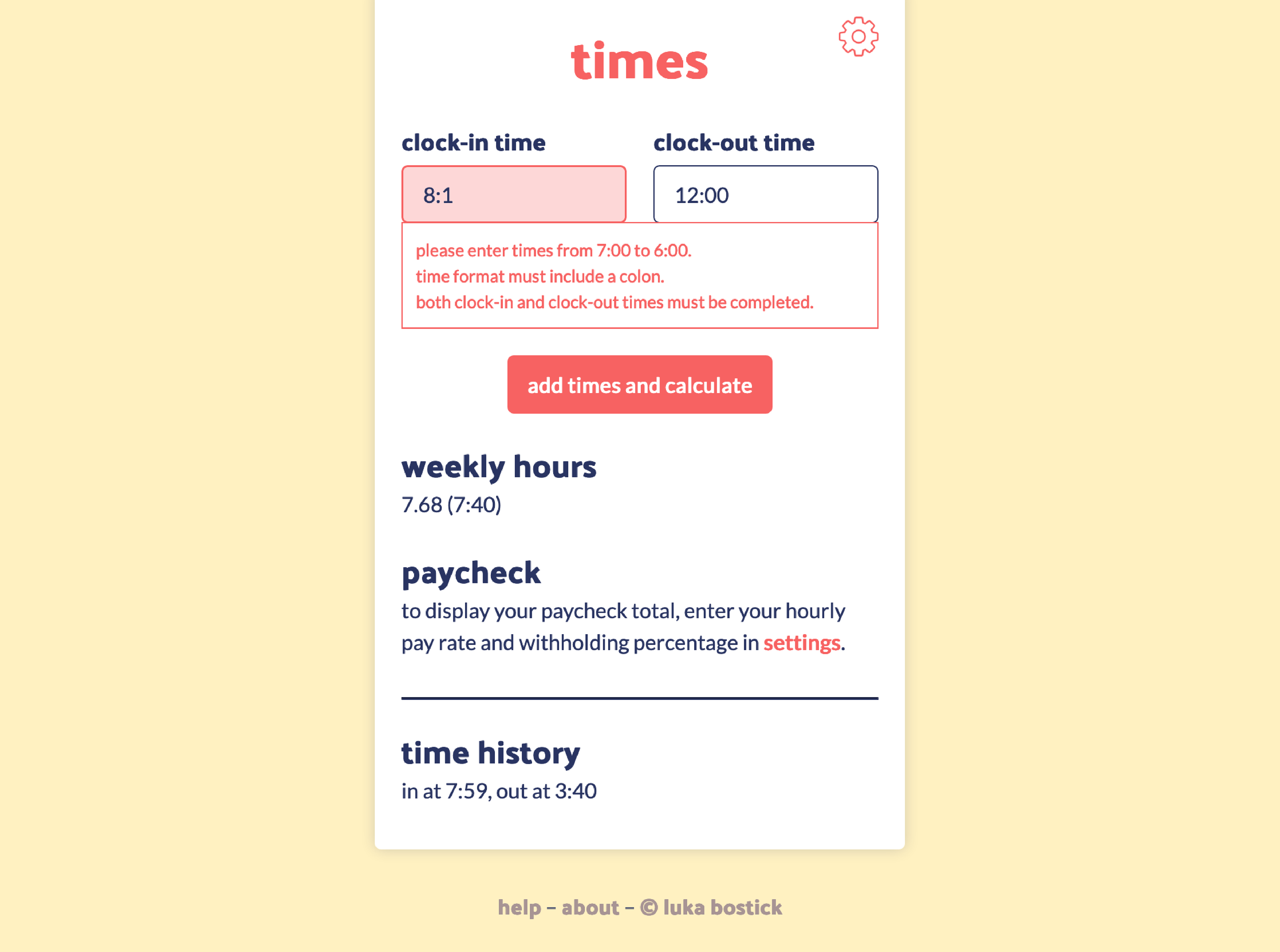
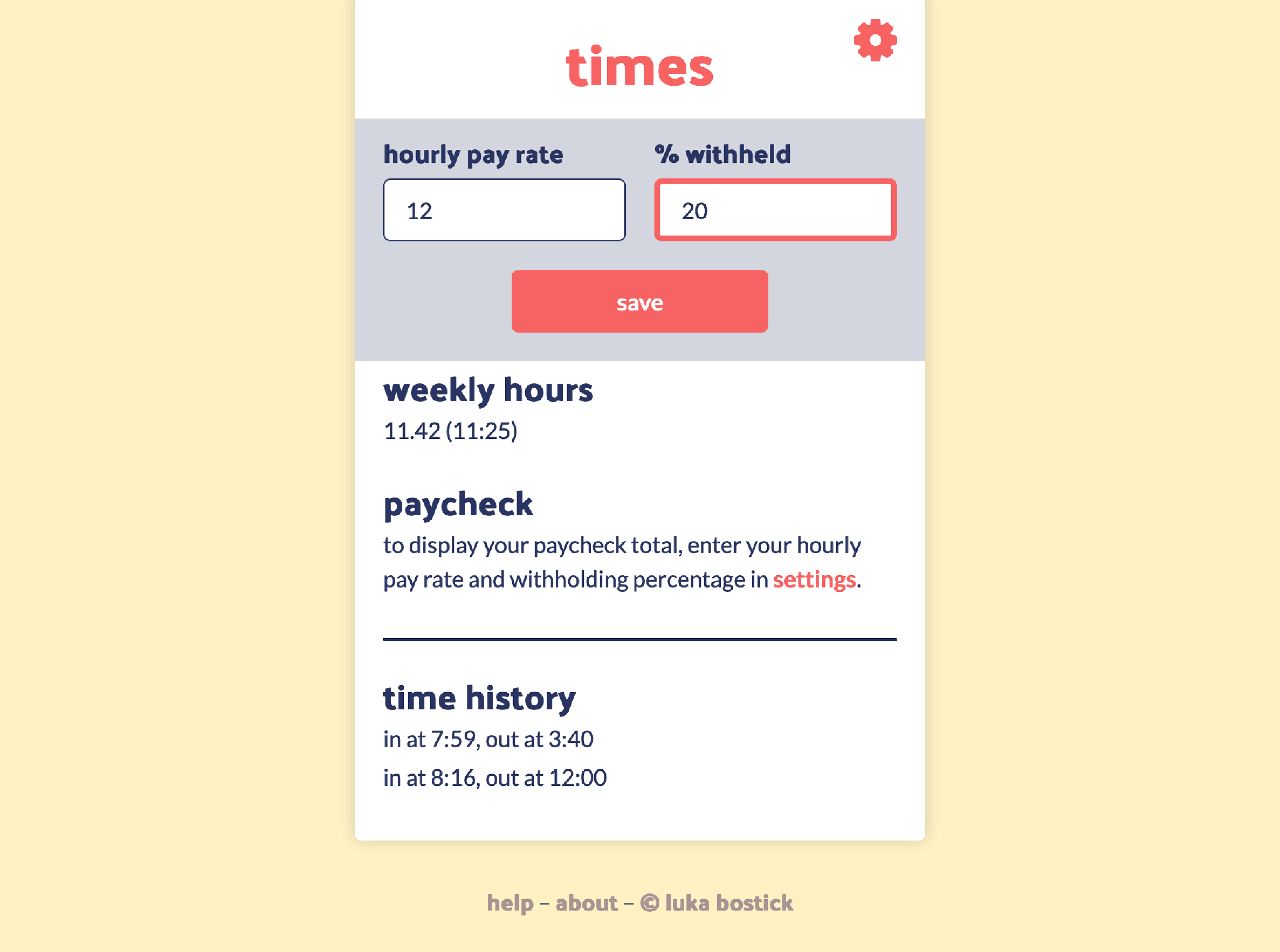
Instead of using default hourly pay and withholding rates, I made it optional and added settings to change this as needed. When a period or comma is typed, it is replaced with a colon, so typing in the times is much easier. This also helps with typos when validating the inputs. I added a feature to remove time entries in the event of mistakes or for those who estimate and "budget" out their time for the week.
Design
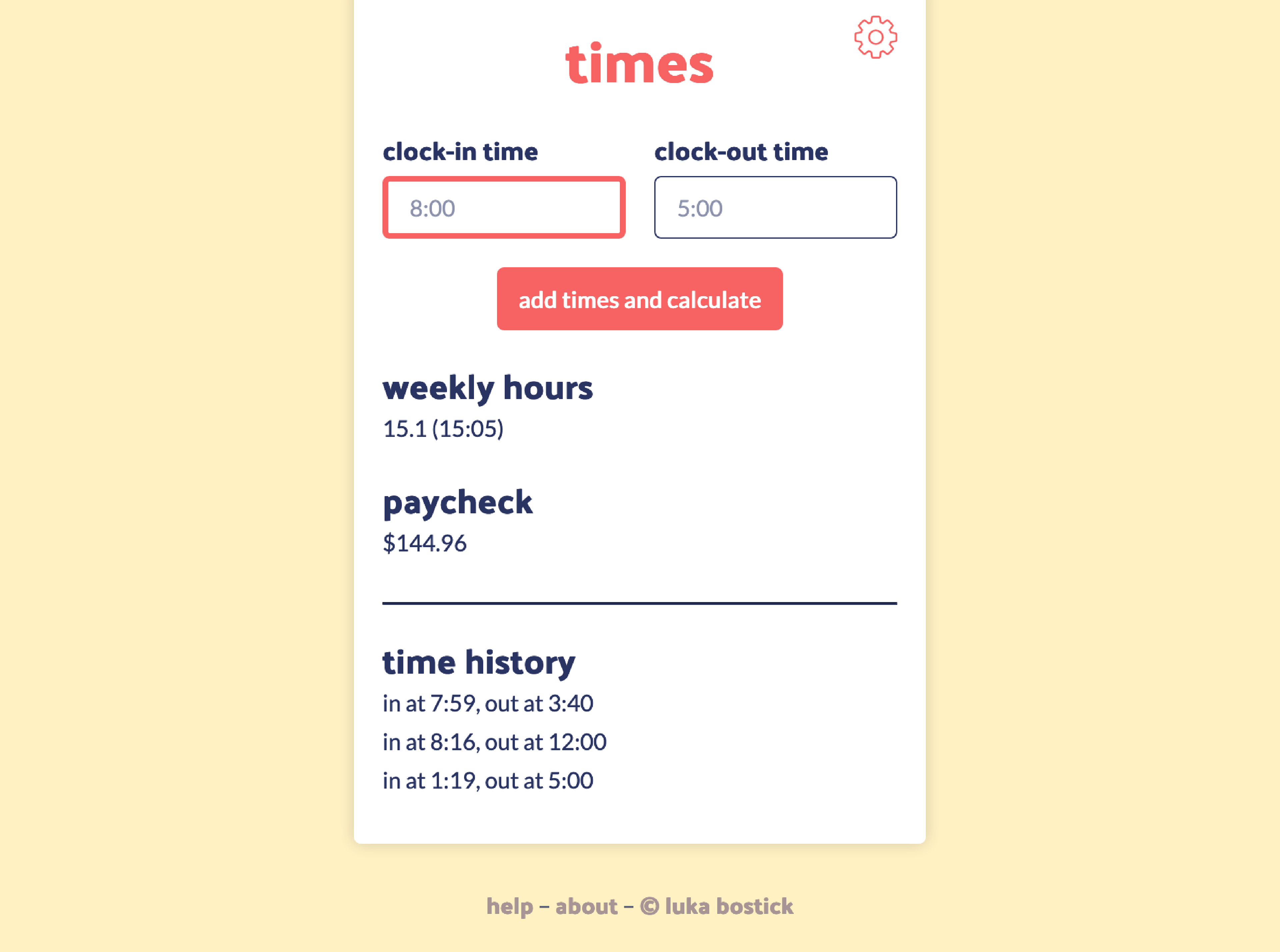
I designed the interface to be as straightforward as possible, with the time inputs as the main focus. There are clear focus indicators to let the user know which input is selected, and the calculated information is displayed below.
If no hourly pay rate has been specified, the Paycheck section will direct the user to Settings, which allows them to change their pay rate and withholding percentage. The gear icon also opens these options.
There are "remove" tags next to each time entry allowing them to be deleted from the history and calculations. After "remove" is clicked, the entry shows that it's being removed, and a temporary option to "undo" this action is shown. There are links below the main content providing tips and tricks for using the time card.